Investoxpert: Real Estate Portal
Build an easy to access and secure content management system to create, update and delete real estate properties.

Challenge
Due to covid the walk-in customers are decreasing, the business needs to have a solid digital presence to compete in the market by having a seamless user experience portal for the customers.
KPI’s
To improve the usability of the website and reduce user drop-offs.
My Responsibility
My role for this project includes conducting user research to designing user interfaces. I enrolled in IDF(Interaction Design Foundation) course for guidance and knowledge on industry practices.
Jumpstarting Research:
APP Audit
First, I opened the investoxpert website from the desktop and conducted an audit to understand the existing features, structure, and visual design system. Their existing site had so many usability issues and missing links. I found it challenging to navigate through the website because of missing links. The Overall UI had a poor color contrast ratio making it difficult for the user to read through. Popups were intervening during the session.

Competitor Analysis
Identifying the Key competitors and evaluating their strategies to determine their strengths and weaknesses helped me to understand industrial conventions of real estate Portal.
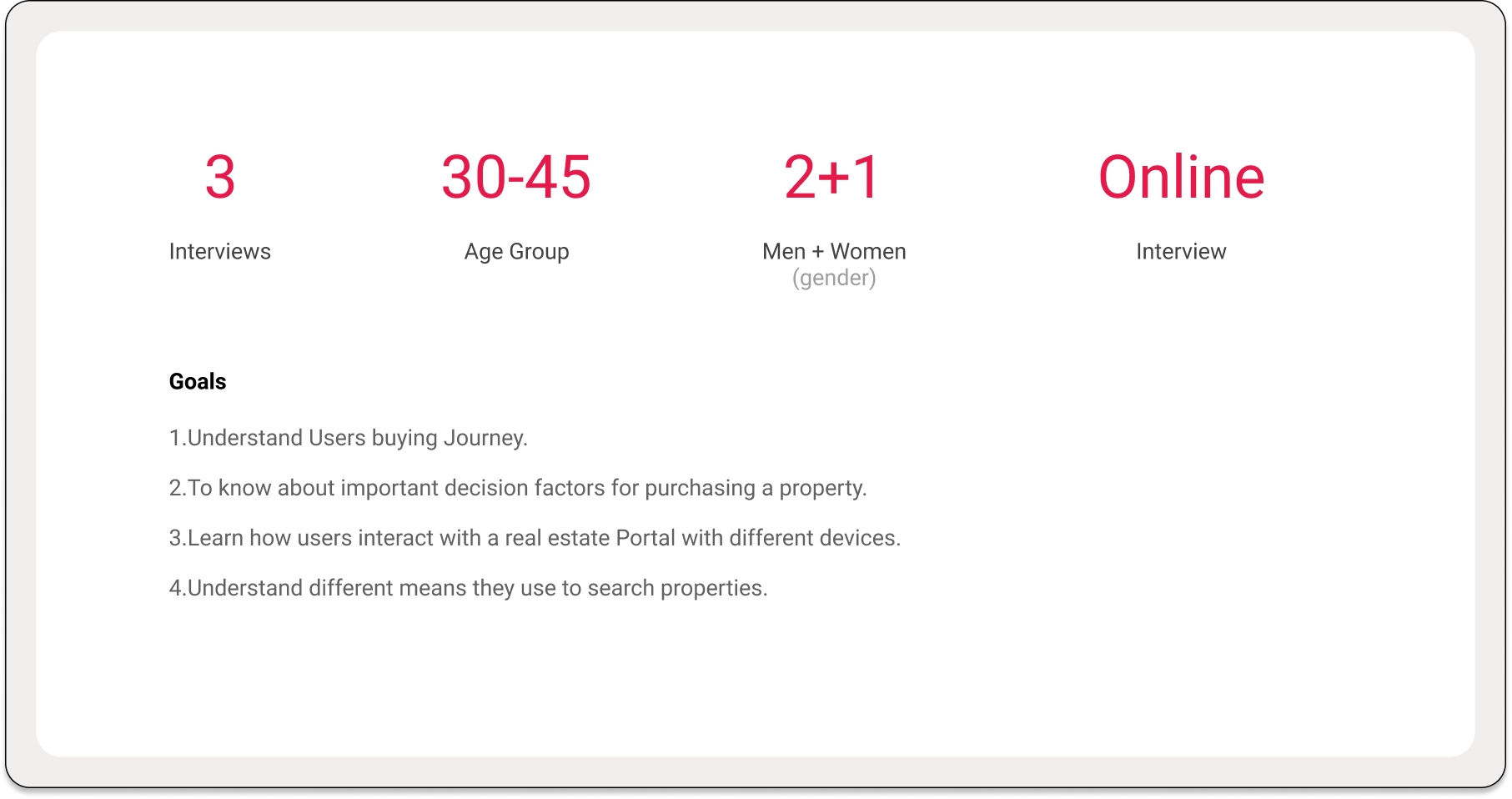
User Interviews
To understand the targetted users, I worked with the marketing team, business analyst and read articles on IDF to develop questions that would open up conversations with the targetted user. I conducted four user interviews via google meet to empathize with the user and look for other potential market opportunities.
User Persona:
I drafted a persona to keep in mind who I’m designing these features. Rajesh, an IT employee, wants to purchase an apartment in the city’s outskirts with a specific budget range in his mind. Due to covid, he is facing difficulty visiting multiple properties in person. So he decides to do market research online.

Key Insights:
1.Multiple property Comparision
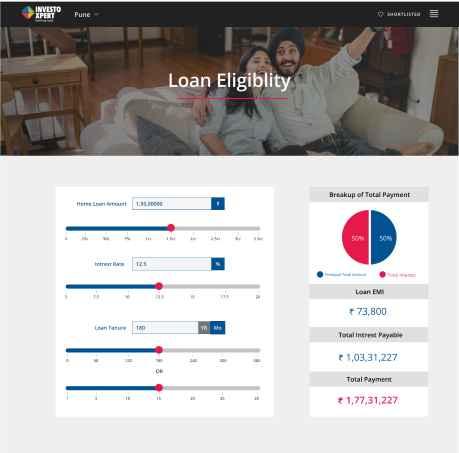
2.Loan Eligiblity tool
3.Review & Ratings for Properties.
Information Architecture
I reorganized the site map to make it easier for users to find information. Based on their old websites and product research, I added new features based on my interview findings.

Prototyping
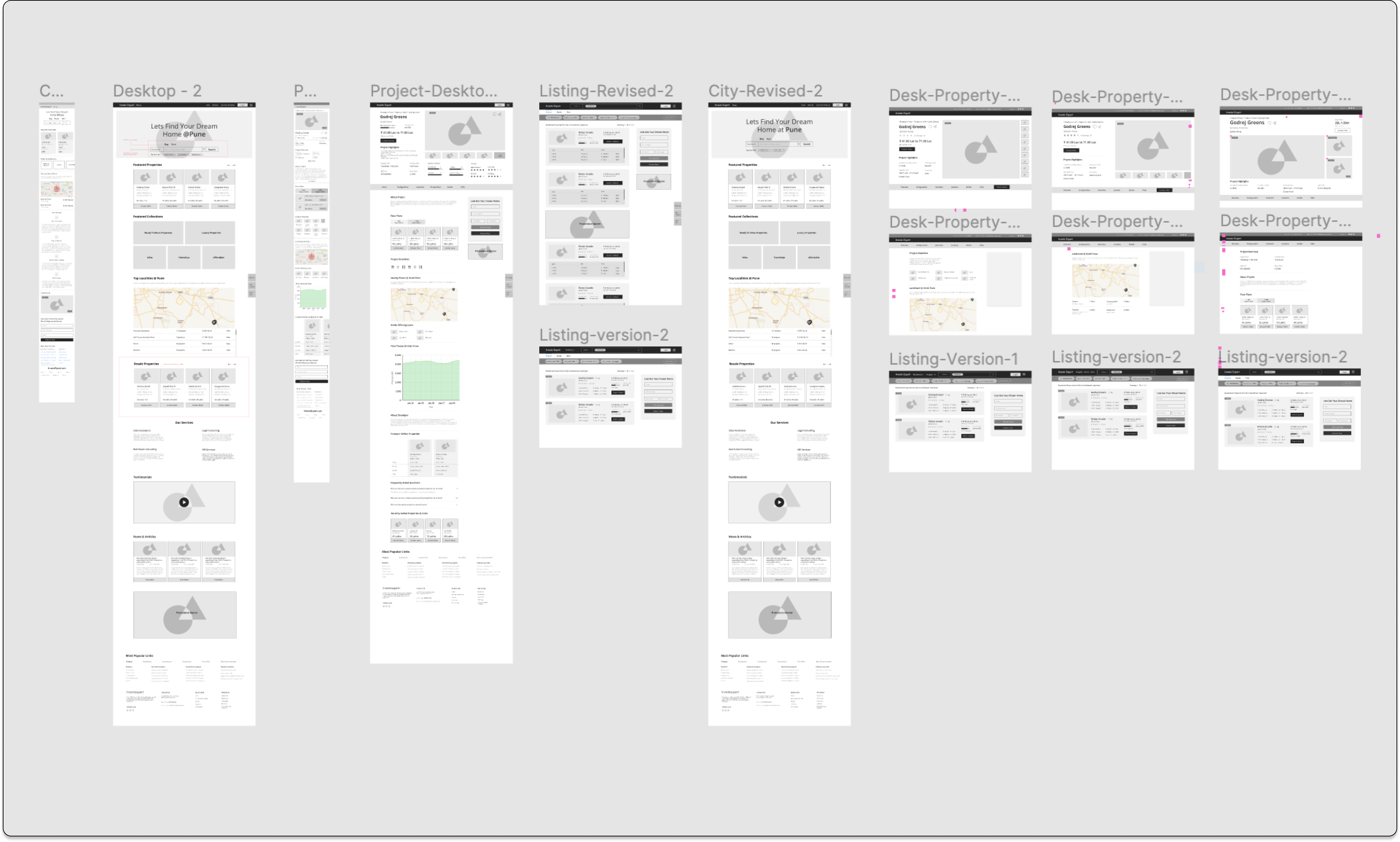
Wireframing
I created 100+ semi low fidelity wireframes compiling all the ideas and solutions discussed during the brainstorming session. Then these wireframes were presented to the development team via google meet to check the technical feasibility of the features.

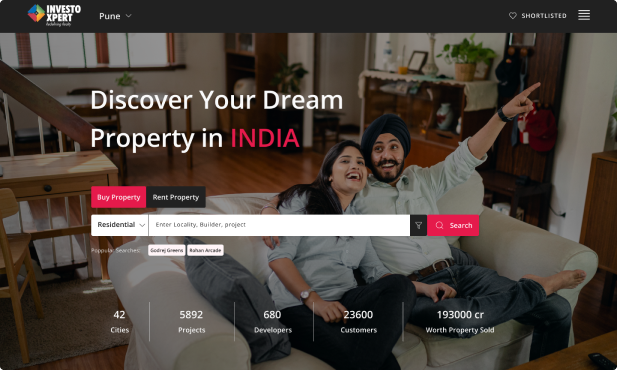
Building UI Components Based on Brand Identity
Design consistency plays a vital role in the overall user experience of the product. I ensured all the brand assets- Typography, Icons, Colors, Grid system are based on web accessibility principles.

Multiple property Comparision
Tool to compare the important property features like amenities, locations, ratings to purchase the property in a single display.


EMI Calculator
Purpose of this calculator is to get the rate of intrest, number of years and emi amount required for a particular property.
Other Screens




View Live Website : investoxpert.com